resmi yuvarlak yapma css
CSS3 ile birlikte artık çeşitli şekilleri yapabiliyoruz. Bu bölümde yuvarlak bir yükleyici animasyonu hazırlayacağız. Cssde bir nesnenin kenarlarını oval yapmak aslında zor değildirSadece bir kod ile bunu yapabilirizŞimdi size bunu nasıl yapacağınızı anlatacağımİlk önce htmlde bir nesne resim oluşturalım.
Kodların tamamına ve çalışan demoyu aşağıdan test edebilirsiniz.

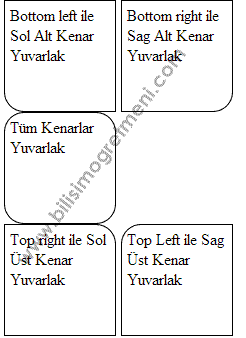
Resmi yuvarlak yapma css. CSS3 ile yuvarlak kenarlı resim yapmak 2 Şubat 2011 Bir resminize kenar. CSS ile çizilen çeşitli şekiller. Aşağıdaki kodu herhangi bir dive class olarak verirseniz yuvarlak şeklini alacaktır. Bu yazımızda CSS ile border-radius ile kutu köşelerini veya istenilen bir etiketin köşelerini ovalleştiren bir örnek oluşturacağız.
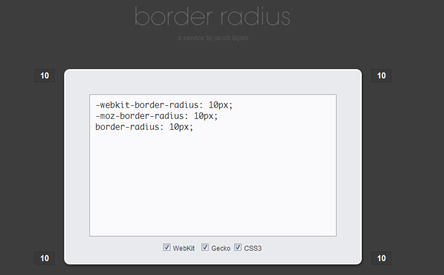
Kenarlarda flu tekrar PNG. 10px 10px 10px 10px. Boyutlarım 200200 piksel olduğu için yarı-çap değerimiz 100 piksel dolayısıyla border-radius100px olarak tanımlayacağız. Yazdığımız border-radius değerini alıp desteklemeyen tarayıcılara göre kod yazıyor.
CSS BUTON ÜRETİC İ. 1 Fotoğraf tarafından oluşturulmuştur merceditas. CSS yuvarlak yapma div width. Sadece her tarayıcı için farklı bir kod yazmamız gerekiyorÖnce divimizi oluşturalım.
Css ile yuvarlak buton yapma. Karışık PNG 7 fotoğraf sepya. Tüm örnekler HTML etiketinde denenmiştir. Tasarımımıza göre bazen keskin köşeli divler formlar ya da butonlar değil de kenarları oval olanları tercih ederiz.
Merhaba CSS kullanarak sizi zahmetli kodlamalardan kurtaran ve göz zevkinize uygun tasarımlar ortaya koyabilirsiniz. CSS3 ve ikon fontlarıyla üretilmiş elektrik düğmesi tarzında butonlar. Etiket CSS Resmi Yuvarlak Yapma. CSS3 Resmi Kenarlık Olarak Kullanma - Border Image.
CSS HTML DERSLERİ Web Tasarım CSS ile Köşeleri Oval Yapma Border-Radius Kullanımı 4 sene önce. Css arka plan resmi olusturma. Bu çözümün en güzel yanı yuvarlak kenar için ekstra kod yazmaya gerek olmaması. Kullanımı CSS Kenarları Ovalleştirme CSS Köşeleri Oval Yapma CSS Köşeleri Yuvarlama CSS Kutu Köşelerini Yuvarlama CSS Resmi Yuvarlak Yapma.
İlk olarak dive sıradan bir yuvarlak görüntüsü verelim. Yuvarlak köşeli tablo veya kutu oluşturma. 1 Fotoğraf özel metin. SAF DÜĞME CSS3 BUTONLAR.
Css ile dikey açılır menü yapma css menü örnekleri css yana doğru açılan menü yapma. Yuvarlak kenar için üretilen kodda gereksiz bir çok eleman var. Yuvarlak butonlara farklı örneklerden biri daha. Bu sayfa css border radius hakkında bilgi içermektedir Yuvarlak köşeli alanlar oluşturmak için kullanılan css kod kümesidirYalnız bu özellik.
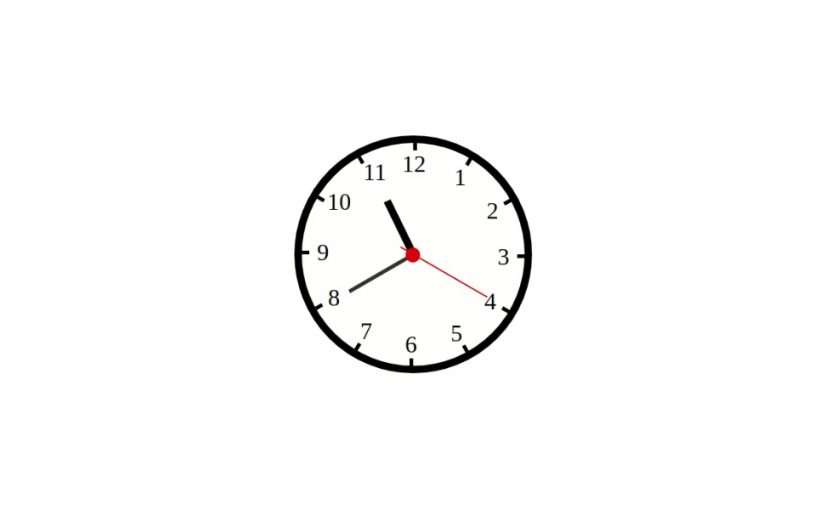
Bu kodlarda keyframes kullanarak hazırlanan yuvarlak daireyi hareketlendirmiş olacağız. Şimdi de css ile ovalliğimizi verelim. Css ile Buton Yapımı 3d Buton Yuvarlak Buton Animasyonlu Buton vb Web Tasarım Örnekleri ve Uygulamaları Şubat 15 2019 4 Bu yazımızda web sitelerinde sıklıkla gördüğümüz ve kullandığımız butonlardan bahsedeceğim. Dairesel css efekti ile profil fotoğrafı avatar gibi öne çıkan fotoğrafları daire içine alıp gölge verip hatta üzerine geldiğinde büyümesini sağlamak oldukça fayda sağlayacaktır.
CSS kare oluşturma div width. CSS de kenarları oval yapma. Resme saydamlık verilip görünmez yapılıyor ve satır için css kodları tanımlanıyor amaç buradaki kodları jquery yardımı ile bg olarak tanımlamak. Css derslerimize devam ediyoruz şimdi sizlere css ile kenar yuvarlama veya oval yapma olarak isimlendirdiğimiz ve border-radius metodu ile gerçekleştirdiğimiz olaydan bahsedeceğim sonuç olarak yukarıdaki resimdeki gibi vir görüntüyü css ile oluşturmak istiyorsanız border-radius kullanmanız gerekli.
Script tanımını css kodu içerisinden. Daha önceki CSS sürümlerini görüntüleri ve HTML tablolarını kullanarak köşeleri yuvarlatılmış bir kutu oluşturduysanız bunun ne kadar zor ve yorucu olduğunu biliyorsunuz Daha önce dört resim oluşturmak zorunda kaldınız her köşe için bir tane ve köşeler aynı hizada dizmek için her şeyi dikkatlice nasıl ayarlamak zorunda kaldınığızı Bilirsiniz. Resmin üzerine o dediğim kareyi sürükledikten sonra çizdiğin dairenin şekli kayboldu sadece. Her yer seçili olan renk ile kaplı olacak birden ekranda telaş yapma.
Modern tablo Şeffaf PNG. Pek önerilebilecek bir çözüm değil. Fare ile üzerine geldiğinizde güzel bir animasyonu olan butonlar. Yuvarlak daire saat yönünde dönerek kullanıcılara işlem yapıldığını belirtecektir.
YUVARLAK ANİMASYONLU CSS3 BUTONLARI. Bu yazımızda CSS ile border-radius ile kutu köşelerini veya istenilen bir etiketin köşelerini ovalleştiren bir örnek oluşturacağız. Css ile kenarları yuvarlatmak çok basit. İlk olarak CSS kodlarını hazırlayalım.
Şunlar da Hoşunuza Gidebilir. Mozilla için ovalleştirme -webkit-border.